تصاویر، بخش قابل توجهی از محتوای وب هستند. در این مطلب قصد داریم به بررسی و آموزش سئو تصاویر و عکس های سایت بپردازیم چرا که بخش مهمی از بهینه سازی سایت را تشکیل می دهند. همه چیز شامل متن جایگزین یا alt text و تمام چیز های دیگر.
اهمیت سئو عکس
تصاویر، بخش بسیار زیادی از فضای وب را تشکیل می دهند. فضای وب یعنی محتوا و هر آنچه در صفحات وب قابل مشاهده است.
طبق یک بررسی در سال 2014، سالانه به طور متوسط، 657 میلیارد عکس در وب آپلود می شود.
And those are just numbers from a handful of social-media companies. Weibo, What’sApp, Tumblr, Twitter, Flickr, and Instagram all add to the pile. In 2014, according to Mary Meeker’s annual Internet Trends report, people uploaded an average of 1.8 billion digital images every single day. That’s 657 billion photos per year. Another way to think about it: Every two minutes, humans take more photos than ever existed in total 150 years ago.
بنابراین می توان متوجه شد که چنین محتوای بزرگی، برای موتور های جستجوگر که همواره علاقمند به ارائه بهترین پاسخ به سوالات هستند، بسیار مهم و جالب توجه است. در ادامه به آموزش بهینه سازی فایل های عکس می پردازیم.
بهینه سازی فایل های عکس
استفاده از متن جایگزین یا Alt text
متن جایگزین یا همان آلت، متنی است که به موتور های جستجوگر و ربات های خزنده آن ها کمک می کنند که بتوانند محتوای موجود در تصاویر با تشخیص دهند. از انجا که ربات موتور جستجوگر قابلیت درک محتوای تصاویر را ندارد، با استفاده از متن جایگزین می توان محتوای تصویر را به آن توضیح داد.
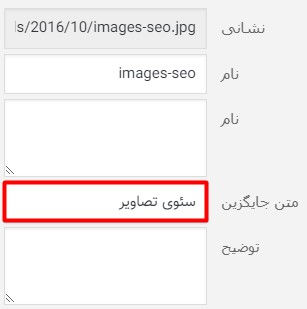
<img src="/images/elephant.jpg" alt="An elephant" />در وردپرس، می توان هنگام ویرایش یا ورود یک تصویر به محتوا، در قسمت "متن جایگزین" اطلاعات لازم را وارد کرد.

متن جایگزین باید
- توضیح دهندهی تصویر خود باشد.
- خیلی طولانی و با هدف گنجاندن کلمات کلیدی هدف متن به صورت مصنوعی نباشد.
اسم فایل عکس
نام فایل عکس دومین راه برای فهمیدن محتوای آن است. همانطور که متن جایگزین نشان دهنده ماهیت و محتوای عکس به ربات های خزنده وب می باشد، نام فایل نیز در صورت مرتبط و صحیح بودن می تواند یک سیگنال مرتبط بودن قوی را به الگوریتم های رتبه بندی گوگل بدهد.
چند نمونه نام مناسب برای عکس ها:
- image-seo.jpg
- importance-of-alt-text.jpg
چند نمونه نام نامناسب:
- 111111.jpg
- 2019-01-05-12hnjsdj2idnks-seo.jpg
اندازه و ابعاد تصاویر
به دو عکس زیر توجه کنید.



تصویر سمت چپ با ابعاد بسیار بزرگی در سرور وجود دارد و در این صفحه با استفاده از کد های HTML و CSS کوچک شده و تصویر سمت راست، ابتدا و پیش از آپلود بر روی سرور، به ابعاد لازم درامده و و سپس در صفحه قرار گرفته.
متاسفانه برای لود شدن صفحه به صورت کامل، در حالت تصویر سمت چپ باید فایلی با حجم 982 کیلوبایت دانلود شود؛ هرچند که نیازی به آن نیست و می توان از فایل کوچکتر (به ابعاد مورد نیاز ) که حجم کمتری نیز دارد استفاده کرد.
برای حل این مشکل می توانید:
- ابعاد مناسب برای سایت خود را بیابید.
- با استفاده از نرم افزار های گرافیکی، ابعاد تصویر را به اندازه مورد نظر تغییر دهید.
- فایل را آپلود و از آن استفاده کنید.
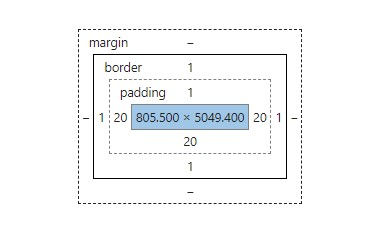
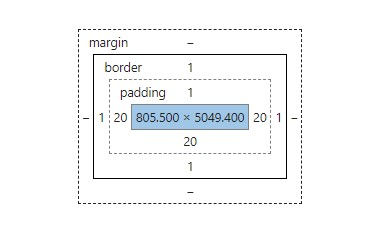
برای پیدا کردن بزرگ ترین عرضی که سایت شما تصاویر را به آن عرض نشان می دهد، میتوانید از Inspect element در مرورگر خود استفاده کنید. به این صورت که روی بخشی از متن کلیک راست کرده و گزینه Inspect element را بزنید. سپس بزرگ ترین عرضی که تصویر در آن جای میگیرد را پیدا کنید و از آن استفاده کنید.


نسبت عرض به ارتفاع تصاویر
عجیب است؟ بله؛ نسبت عرض به ارتفاع تصاویر در سئو سایت تاثیر گذار است. چرا؟
آیا تاثیر ریسپانسیو بودن صفحات سایت که از فاکتور های سئو داخلی است را می شناسید؟
آیا می دانید که اگر نسبت عرض به ارتفاع تصاویر سایت شما کم باشد (یعنی تصاویر از حالت مربعی به حالت مستطیل با طول زیاد متمایل باشند ) سایت شما از حالت ریسپانسیو یا کاربرد پذیری در صفحات موبایل، خارج می شود؟
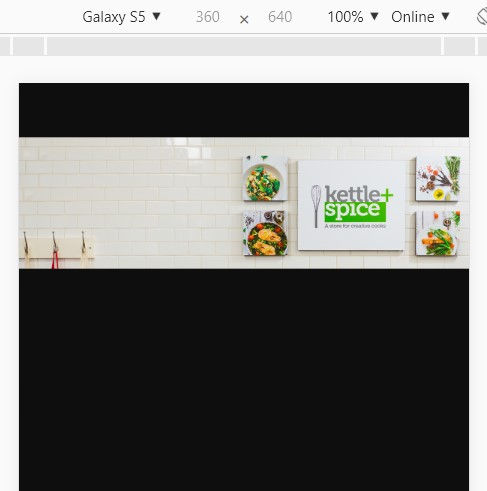
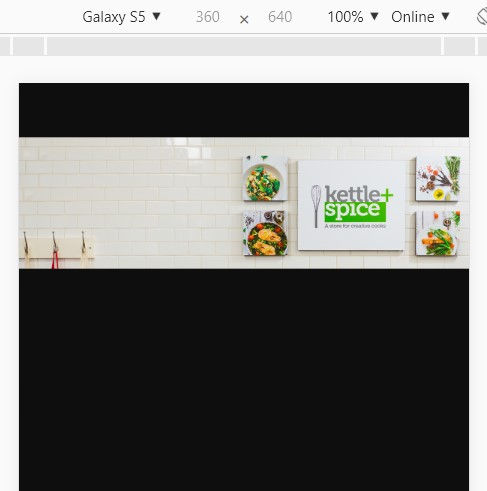
آیا به راحتی می توانید متن نوشته شده روی بنر در تصویر زیر که حالت موبایلی است را بخوانید؟


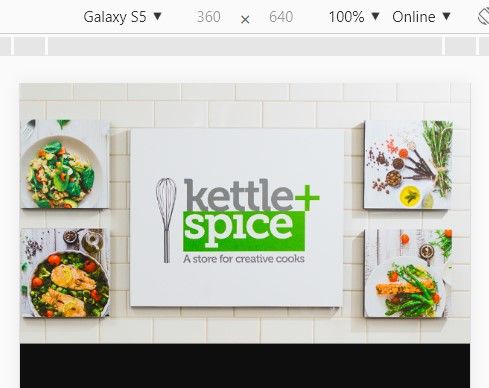
در حالت زیر چطور؟


بنابراین سعی کنید همیشه تصاویری که در سایت استفاده می کنید؛ اگر تصاویر بزرگی هستند و بخش زیادی از عرض صفحه را اشغال می کنند، به حالت مربعی نزدیک تر باشند تا در حالت موبایل، محتوای تصاویر بهتر دیده شود.
انتخاب بهترین فرمت برای فایل عکس
فرمت فایل های عکس، می تواند jpg، jpeg، png، webp، gif و ... باشد. هر تصویری با توجه به شرایطی مثل داشتن یا نداشتن بک گراند و ... در فرمتی، پایین ترین حجم ممکن را دارد.





حجم فایل تصویر و نسبت کیفیت به حجم
به دو تصویر زیر نگاه کنید.




آیا از نظر کیفیت، تفاوت محسوسی بین این 2 عکس مشاهده می کنید؟
تصویر دوم، با استفاده از نرم افزار های گرافیکی بهینه شده و نسبت کیفیت به حجم آن بهبود یافته. یعنی حجم فایل عکس بدون کاهش محسوسی در کیفیت، به قدر قابل توجهی کمتر شده.
این مورد یکی از مهم ترین موارد بهینه سازی تصاویر سایت می باشد که به راحتی می توان آن را انجام داد.
سایت مپ برای عکس ها
برای تصاویر سایت خود، سایت مپ طراحی کنید. سایت مپ تصاویر، دو کار مفید انجام می دهد.
- ایندکس شدن تصاویر
- ارتباط بین تصاویر با مطالب سایت
سایت مپ عکس علاوه بر ارائه آدرس تصاویر سایت، مشخص می کند که کدام تصویر متعلق به کدام صفحه یا مطلب است.
برای سئو تصاویر، سایت مپ را فراموش نکنید.
در صورت استفاده از وردپرس، می توانید از افزونه های Images sitemap for wordpress استفاده کنید.
مراقب حق استفاده یا کپی رایت Copyright تصاویر باشید.


کپی رایت یا حق کپی، حقی است که ناشر یک اثر در ازای آن دارد. او می تواند اجازه کپی برداری از اثر خود که می تواند یک تصویر باشد را در:
- ندهد.
- با ذکر منبع بدهد
- با ذکر منبع و لینک بدهد
هنگام استفاده از تصاویر یک سایت، دقت کنید که آیا آن سایت، اجازه استفاده از آثارش را به شما می دهد یا خیر و اگر می دهد، تحت چه شرایطی.
در صورت عدم رعایت کپیرایت، ناشر می تواند موضوع را از طریق Transparency report به گوگل گزارش دهد و درخواست کند که صفحه شما از نتایج جستجو های گوگل، حذف شود.
Image credits
- Photo by David Anderson on Unsplash
- Searchenginejournal